Lazy Loading là gì?
Lazy loading là kỹ thuật thực hiện trì hoãn (defer) tải các tài nguyên không quan trọng (non-critical resoureces) vào thời điểm tải trang (page load time). Thay vì tải ngay lập tức, các tài nguyên không quan trọng này chỉ tải vào thời điểm cần thiết (moment of need).

Khi đề cập đến ảnh, thì “không quan trọng” thường đồng nghĩa với “ngoài màn hình / off-screen”. Nếu bạn sử dụng Lighthouse và kiểm tra một số cơ hội cải thiện, bạn có thể thấy một vài hướng dẫn trong địa hạt này ở dạng kiểm tra các ảnh ngoài màn hình. Lazy loading có thể áp dụng cho bất cứ resource nào trên 1 page, thậm chí là file JavaScript.
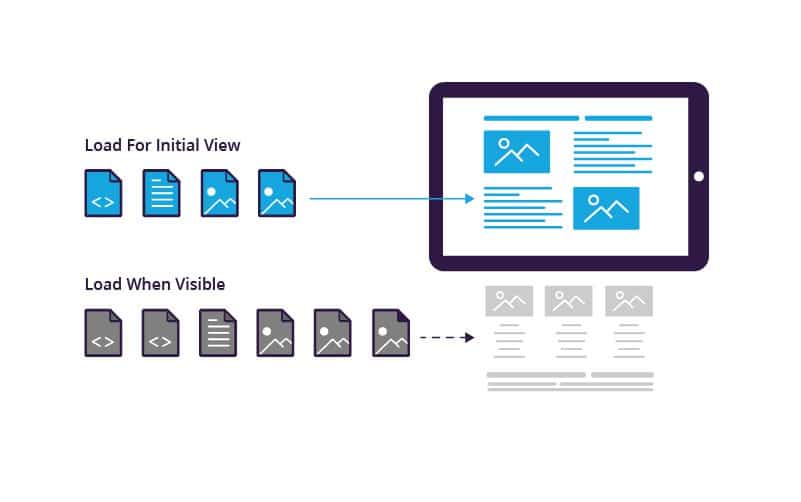
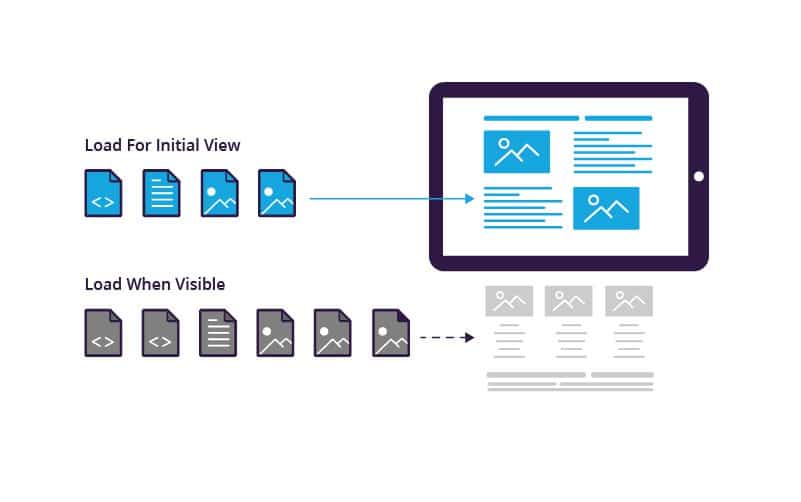
Một ví dụ về Lazy Loading ảnh trong thực tế. Một ảnh chiếm chỗ được tải ở bên trái vào thời điểm tải trang, và khi được cuộn đến viewport, ảnh cuối cùng (ảnh thực) được tải vào thời điểm phù hợp để thay thế ảnh chiếm chỗ.
Nói nôm na, Lazy loading chính là khi cần mới xuất hiện. Các dữ liệu sẽ xuất hiện khi lướt đến để tránh làm chậm tốc độ tải trang.
Tại sao nên sử dụng Lazy Loading
Cải thiện trải nghiệm người dùng
Lazy loading giảm việc tải dữ liệu => Tốc độc load trang nhanh hơn và giảm chí phí (bằng cách giảm tổng số bytes transferred). Từ đó Lazy loading cải thiện tốc độ tải trang, giảm thiểu lỗi bị ẩn dữ liệu sẽ cải thiện trải nghiệm người dùng hiệu quả.

Nâng cao website performance
Khi bạn viết code 100 tấm ảnh chứa trong các thẻ img, browser sẽ tải về tất cả các tấm ảnh ấy, dù cho user có muốn hay không, hay có scroll và xem hết 100 tấm ảnh ấy không.
Lazy Loading với chức năng chỉ tải dữ liệu khi users lướt đến sẽ trả kết quả cho users nhanh hơn, cũng như cải thiện sự “chuyên nghiệp” của trang web, giúp trang web “bảo toàn” tất cả dữ liệu.
Tiết kiệm tài nguyên
Áp dụng Lazy Loading để “trì trệ” các dữ liệu chưa cần sẽ tiết kiệm bộ nhớ, CPU, GPU,.. và hoàn toàn có ích với những users sử dụng trình duyệt trên thiết bị di động có kết nối chậm.

Gia tăng điểm số đánh giá website
Lazy Loading giúp trang web của bạn tải nhanh hơn bởi không tốn thời gian để đồng bộ tất cả dữ liệu, từ đó sẽ tăng điểm số đánh giá trang web của bạn dựa trên các thang đo tốc độ tải trang.
Để biết thêm thông tin thì bạn vui lòng truy cập
https://www.blurb.com/user/tmarketingvn
https://www.skillshare.com/profile/Tmarketing-Vn/320093685
https://band.us/page/85250430
Lazy loading là kỹ thuật thực hiện trì hoãn (defer) tải các tài nguyên không quan trọng (non-critical resoureces) vào thời điểm tải trang (page load time). Thay vì tải ngay lập tức, các tài nguyên không quan trọng này chỉ tải vào thời điểm cần thiết (moment of need).

Khi đề cập đến ảnh, thì “không quan trọng” thường đồng nghĩa với “ngoài màn hình / off-screen”. Nếu bạn sử dụng Lighthouse và kiểm tra một số cơ hội cải thiện, bạn có thể thấy một vài hướng dẫn trong địa hạt này ở dạng kiểm tra các ảnh ngoài màn hình. Lazy loading có thể áp dụng cho bất cứ resource nào trên 1 page, thậm chí là file JavaScript.
Một ví dụ về Lazy Loading ảnh trong thực tế. Một ảnh chiếm chỗ được tải ở bên trái vào thời điểm tải trang, và khi được cuộn đến viewport, ảnh cuối cùng (ảnh thực) được tải vào thời điểm phù hợp để thay thế ảnh chiếm chỗ.
Nói nôm na, Lazy loading chính là khi cần mới xuất hiện. Các dữ liệu sẽ xuất hiện khi lướt đến để tránh làm chậm tốc độ tải trang.
Tại sao nên sử dụng Lazy Loading
Cải thiện trải nghiệm người dùng
Lazy loading giảm việc tải dữ liệu => Tốc độc load trang nhanh hơn và giảm chí phí (bằng cách giảm tổng số bytes transferred). Từ đó Lazy loading cải thiện tốc độ tải trang, giảm thiểu lỗi bị ẩn dữ liệu sẽ cải thiện trải nghiệm người dùng hiệu quả.

Nâng cao website performance
Khi bạn viết code 100 tấm ảnh chứa trong các thẻ img, browser sẽ tải về tất cả các tấm ảnh ấy, dù cho user có muốn hay không, hay có scroll và xem hết 100 tấm ảnh ấy không.
Lazy Loading với chức năng chỉ tải dữ liệu khi users lướt đến sẽ trả kết quả cho users nhanh hơn, cũng như cải thiện sự “chuyên nghiệp” của trang web, giúp trang web “bảo toàn” tất cả dữ liệu.
Tiết kiệm tài nguyên
Áp dụng Lazy Loading để “trì trệ” các dữ liệu chưa cần sẽ tiết kiệm bộ nhớ, CPU, GPU,.. và hoàn toàn có ích với những users sử dụng trình duyệt trên thiết bị di động có kết nối chậm.

Gia tăng điểm số đánh giá website
Lazy Loading giúp trang web của bạn tải nhanh hơn bởi không tốn thời gian để đồng bộ tất cả dữ liệu, từ đó sẽ tăng điểm số đánh giá trang web của bạn dựa trên các thang đo tốc độ tải trang.
Để biết thêm thông tin thì bạn vui lòng truy cập
https://www.blurb.com/user/tmarketingvn
https://www.skillshare.com/profile/Tmarketing-Vn/320093685
https://band.us/page/85250430