Hầu hết ai trong quá trình thiết kế website cũng đều dành nhiều thời gian và công sức để thiết kế hình ảnh, bố cục trang web vì nó là bộ mặt của website.Nhưng có một thứ cũng rất quan trọng nhưng ít ai chú ý đến khi thiết kế website đó là font chữ cho website.Nhiều website không dám chọn font chữ khác hay font chữ thiết kế đẹp do lo sợ sẽ bị lỗi hiển thị khi chạy trên các nền tảng khác nhau.Trong bài viết này tôi sẽ gợi ý và chia sẻ những font chữ tiếng việt đẹp cho thiết kế website và những điều cần lưu ý khi chọn font chữ đẹp nhất cho website hiện nay.
Những điều cần biết về font chữ thiết kế website
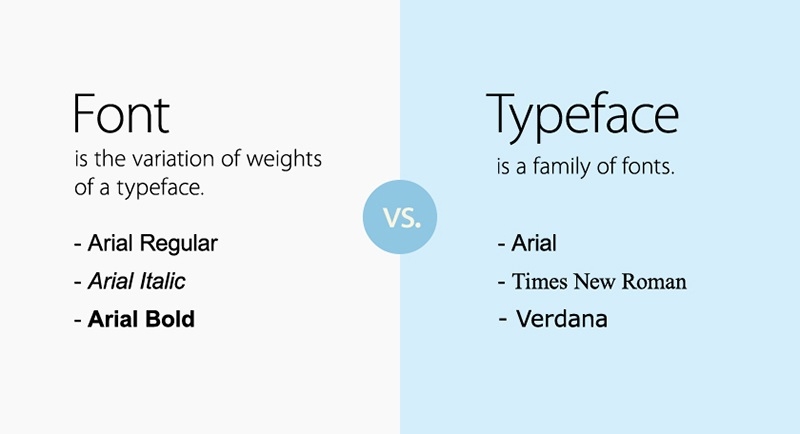
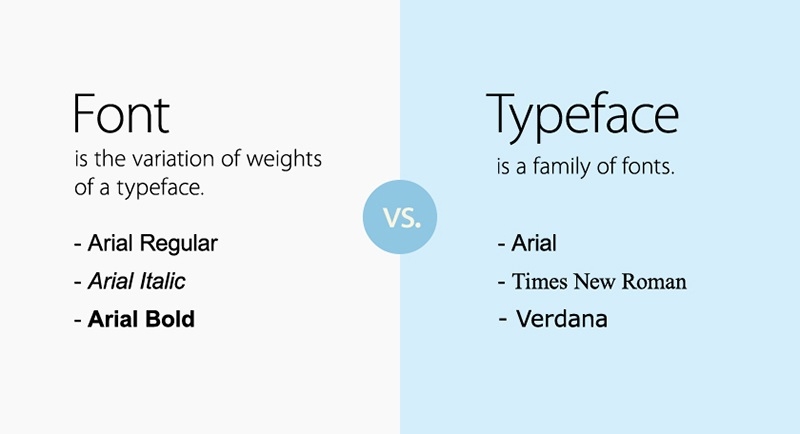
Sự khác nhau về Font và typeface
Font là phông chữ gồm các chữ cái, dấu câu, chữ số , ký tự đặc biệt có hình dạng,định dạng, kích thước khác nhau.Tóm lại font chính là một bộ các chữ cái thuộc 1 typeface với định dạng,hình dáng khác nhau.
Typeface là kiểu chữ, font-family là các chữ cái có chung một thiết kế. Một typeface là tập là tập hợp của một số ký tự, ký tự này sẽ đại diện cho chữ,số,biểu tượng,...Tóm lại typeface là tập hợp của nhiều loại font có định nghĩa lớn hơn, không bị giới hạng về hình dạng và kích thước.

Các loại Font
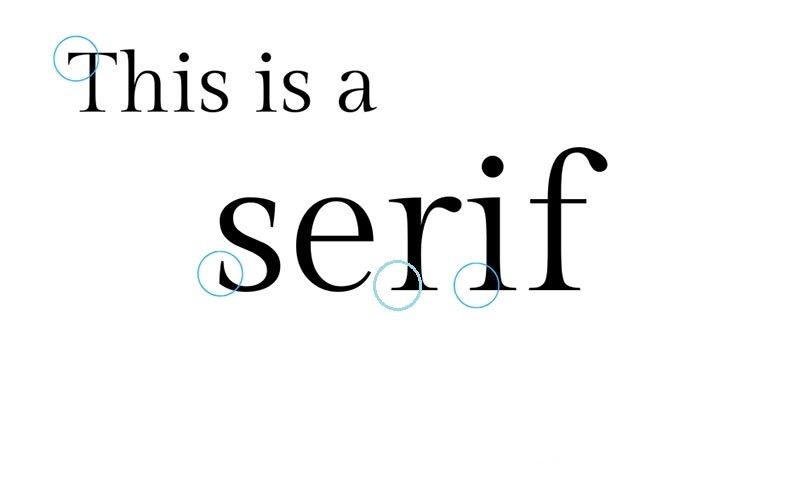
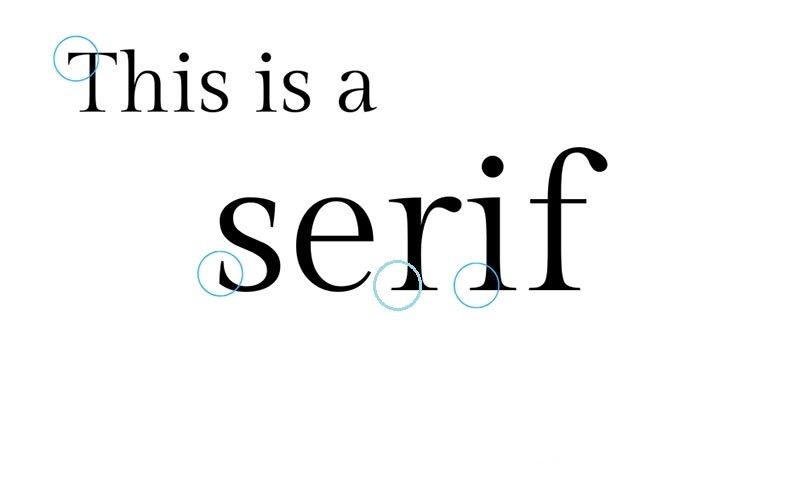
Loại Serif
Serif là chữ có chân, font serif có nét gạch dưới chân và trên đầu ở một số chữ.Serif là font rất phổ biến và rất thường thấy ở các văn bản đại chúng vì tính dễ đọc.

Font Serif
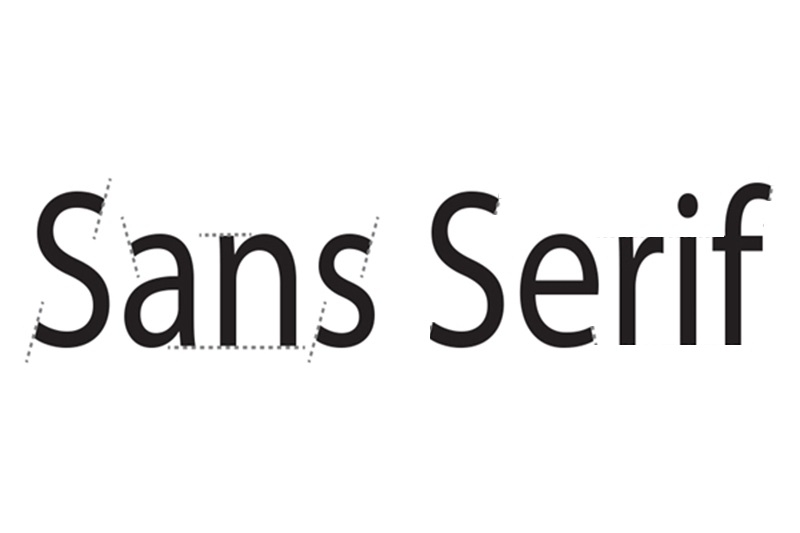
Loại Sans serif
Sans serif là font chữ ngược lại với font serif do font này không chân.Font chữ này cũng không có nét gạch ở trên đầu và dưới chân, phông chữ này nhìn nhỏ gọn và mang hơi hướng hiện đại, đơn giản.

Font Sans serif
Loại Symbol
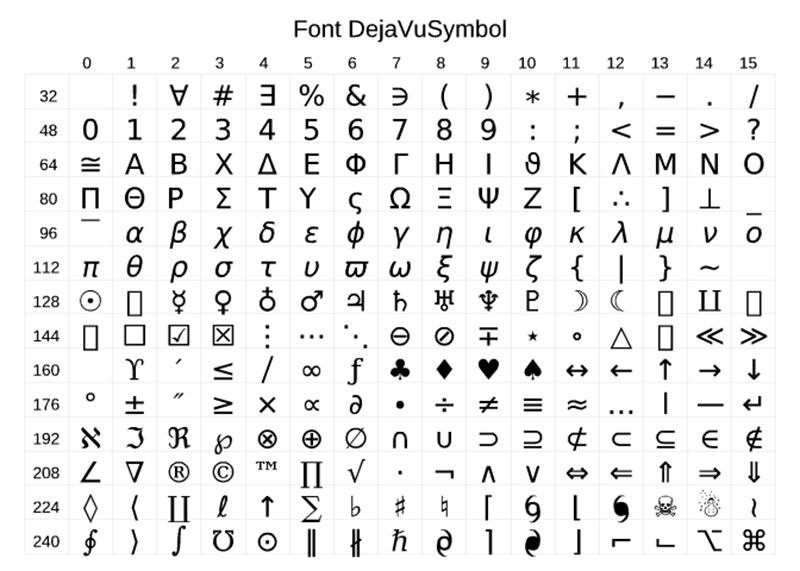
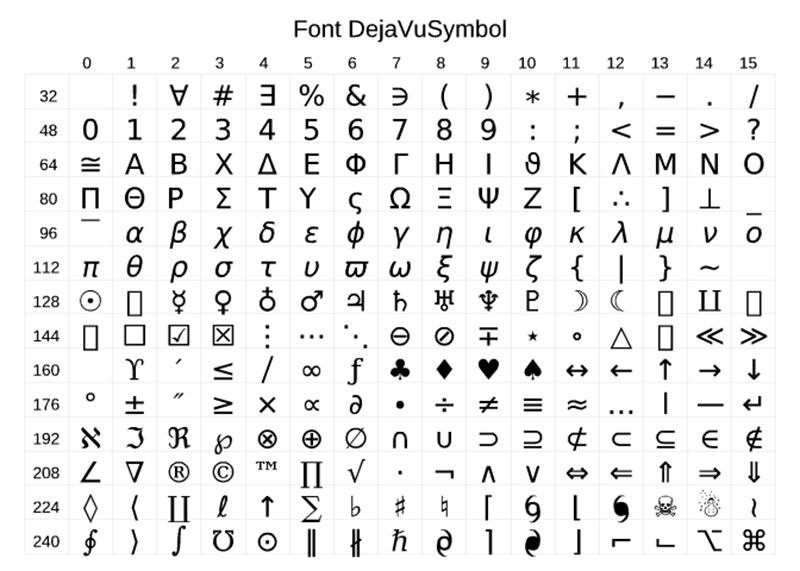
Symbol là phông chữ gồm các ký tự.Loại này thường dùng để trang trí, hay tăng sự chú ý khi đọc, để tượng trưng cho hình ảnh,...

Font Symbol
Loại Display
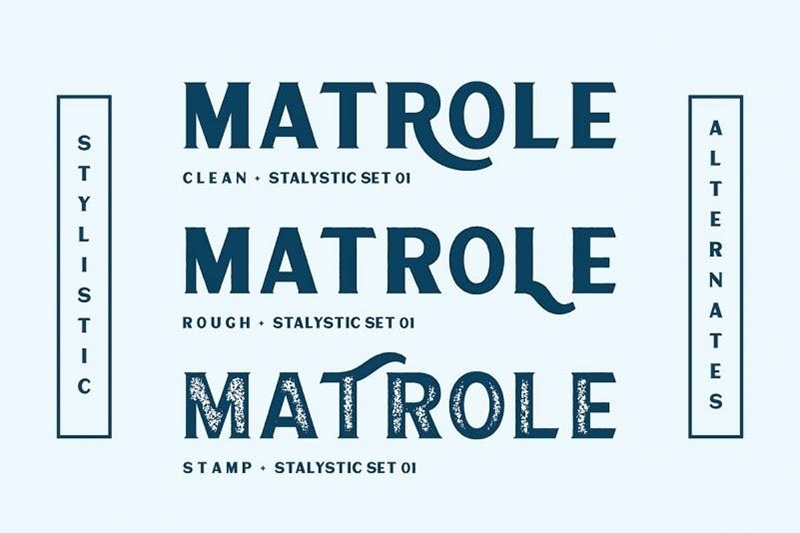
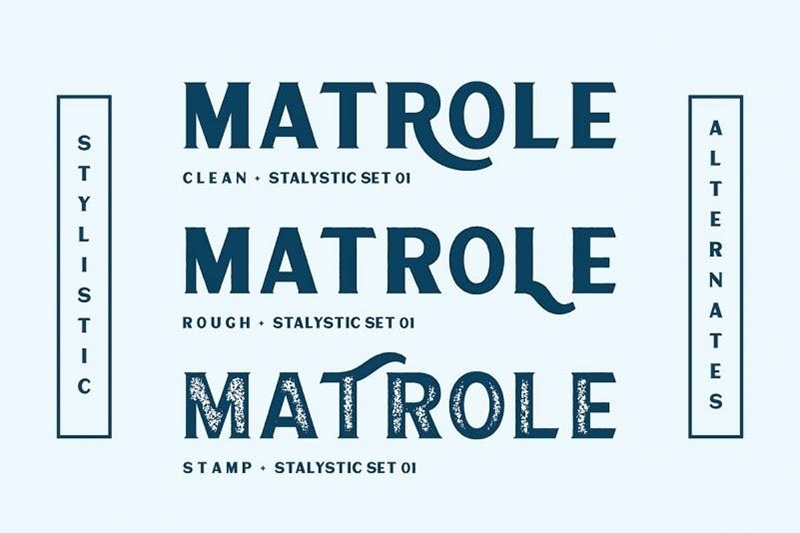
Display là font được thiết kế đặc biệt nhìn rất hiện đại. Do có hình dáng riêng và đặc biệt như vậy nên font chữ này thường được dùng để thiết kế các banner quảng cáo,poster ca nhạc,poster phim,...

Font Display
Loại Script
Script là font chữ có độ thẩm mỹ khá cao do có phông chữ này có dạng giống như chữ viết tay, có nét nối dài ở đầu hoặc cuối chữ, có thể nghiên.Font chữ này chỉ thường được dùng để làm poster các mv ca nhạc, biển quảng cáo hiện đại để tăng sự chú ý về mặc thị giác.

Font Script
Đề xuất các font thiết kế tiếng việt đẹp cho website
Font chữ đẹp cho thiết kế thì có rất nhiều và đa dạng, nhưng bạn cũng nên lưu ý vì không phải font chữ nào cũng có thể sử dụng được với tiếng việt do có thể bị lỗi phông chữ hoặc lỗi hiển thị.Khi thiết kế website bằng tiếng việt thì bạn nên lưu ý chọn những font tiếng việt hoặc những font hỗ trợ chữ tiếng việt để đảm bảo về mặt thẩm mỹ cũng như khả năng hiển thị.Sau đây tôi sẽ chia sẻ với bạn các font chữ tiếng việt đẹp cho thiết kế website.
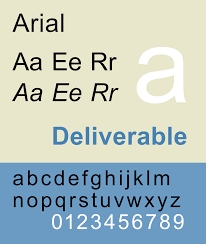
Bộ Font Arial
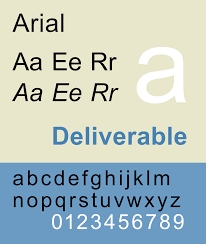
Font Arial là một trong những font được tin dùng nhiều nhất trong các font Sans Serif.Hầu hết các website đều đã và đang dùng arial do phông chữ này đơn giản, dễ nhìn không cầu kì thích hợp với hầu hết các nội dung.

Bộ Font Arial
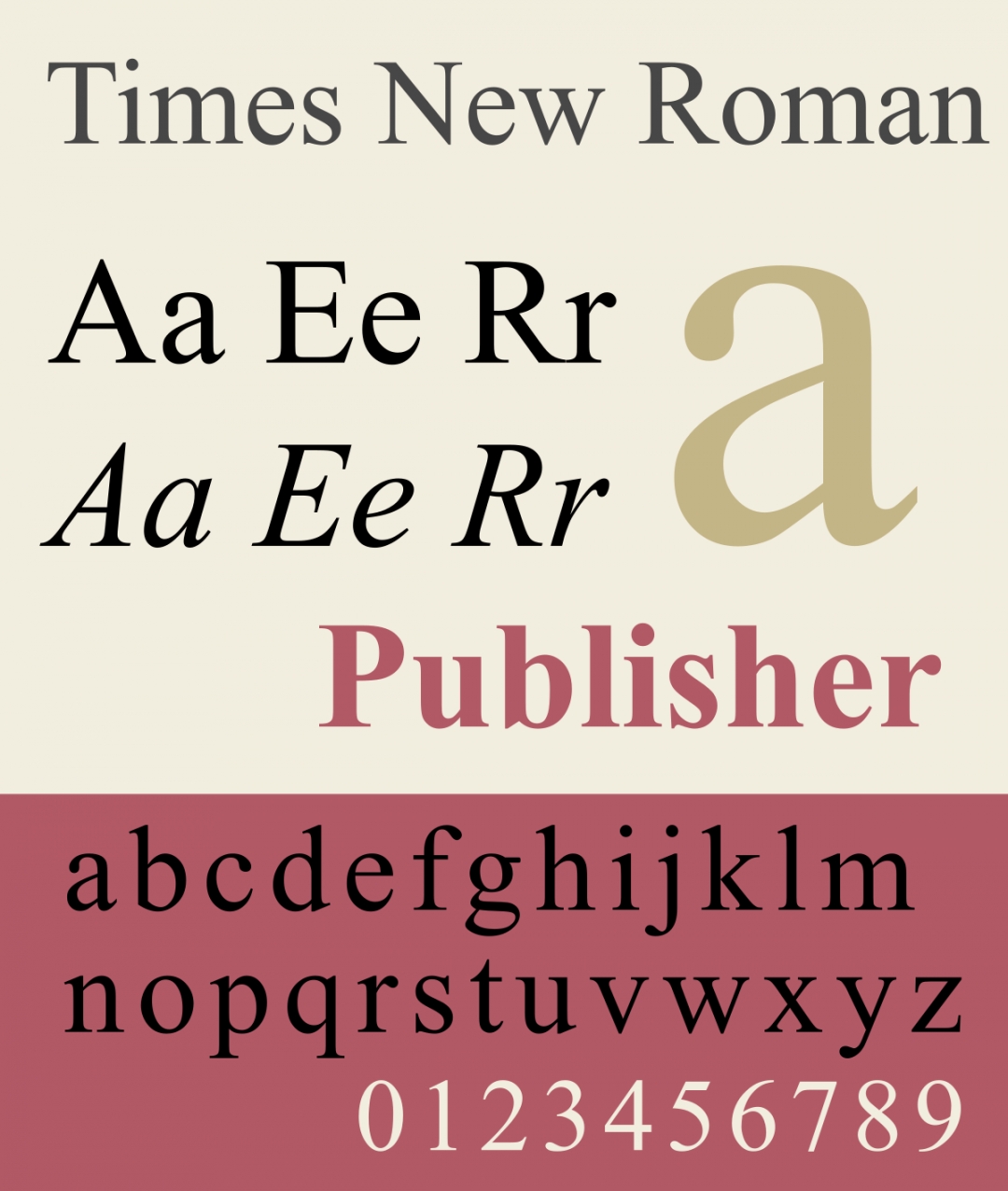
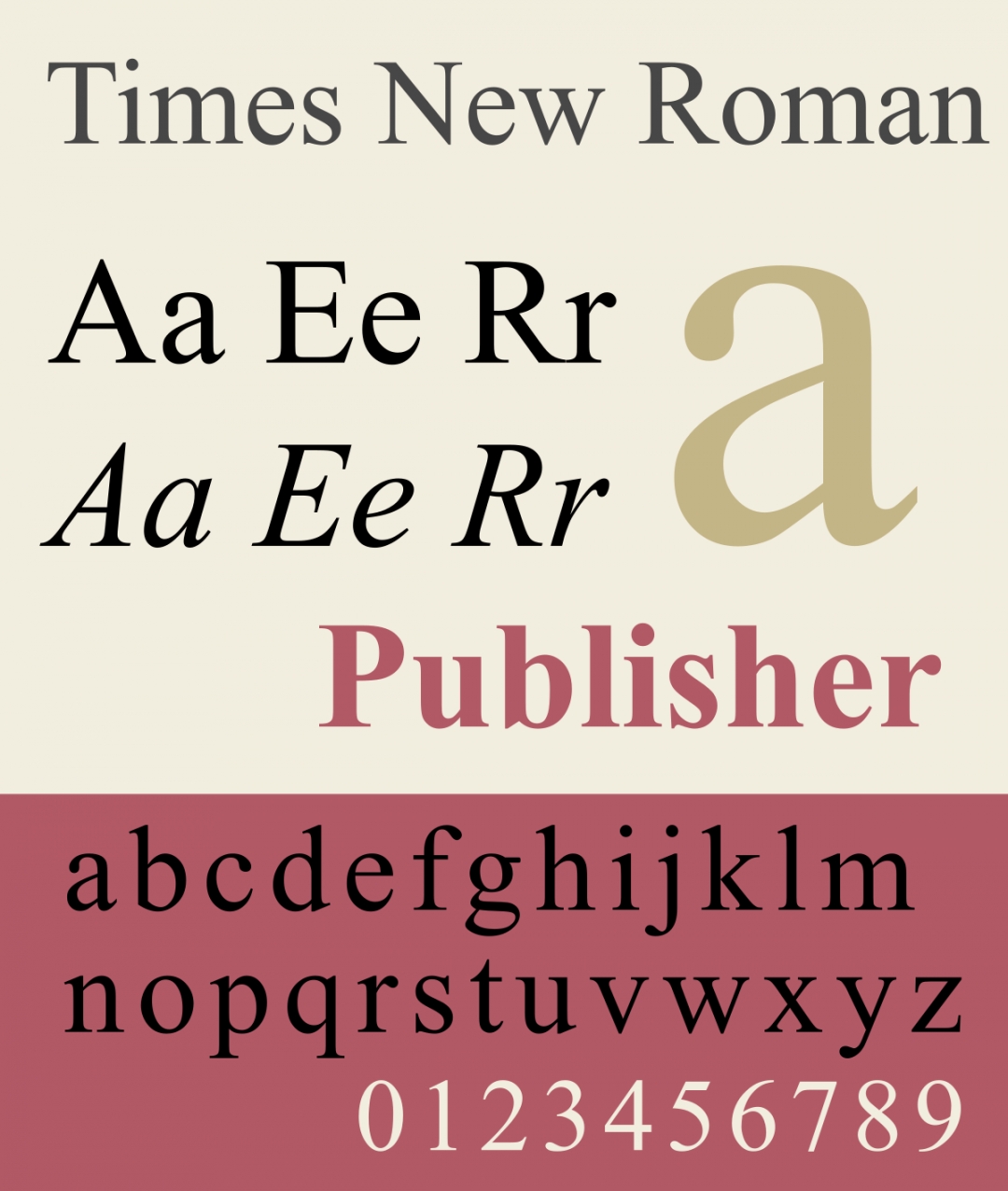
Bộ Font Times New Roman
Ắt hẳn hầu hết mọi người khi gõ văn bản chắc cũng điều đôi lần nhìn thấy bộ font được xem là quốc dân này.Hầu như khi gõ văn bản các trình soạn thảo văn bản ngày xưa đều sử dụng mặc định font Times New Roman này, nó là cũng là font mặc định của windows.

Bộ Font Times New Roman
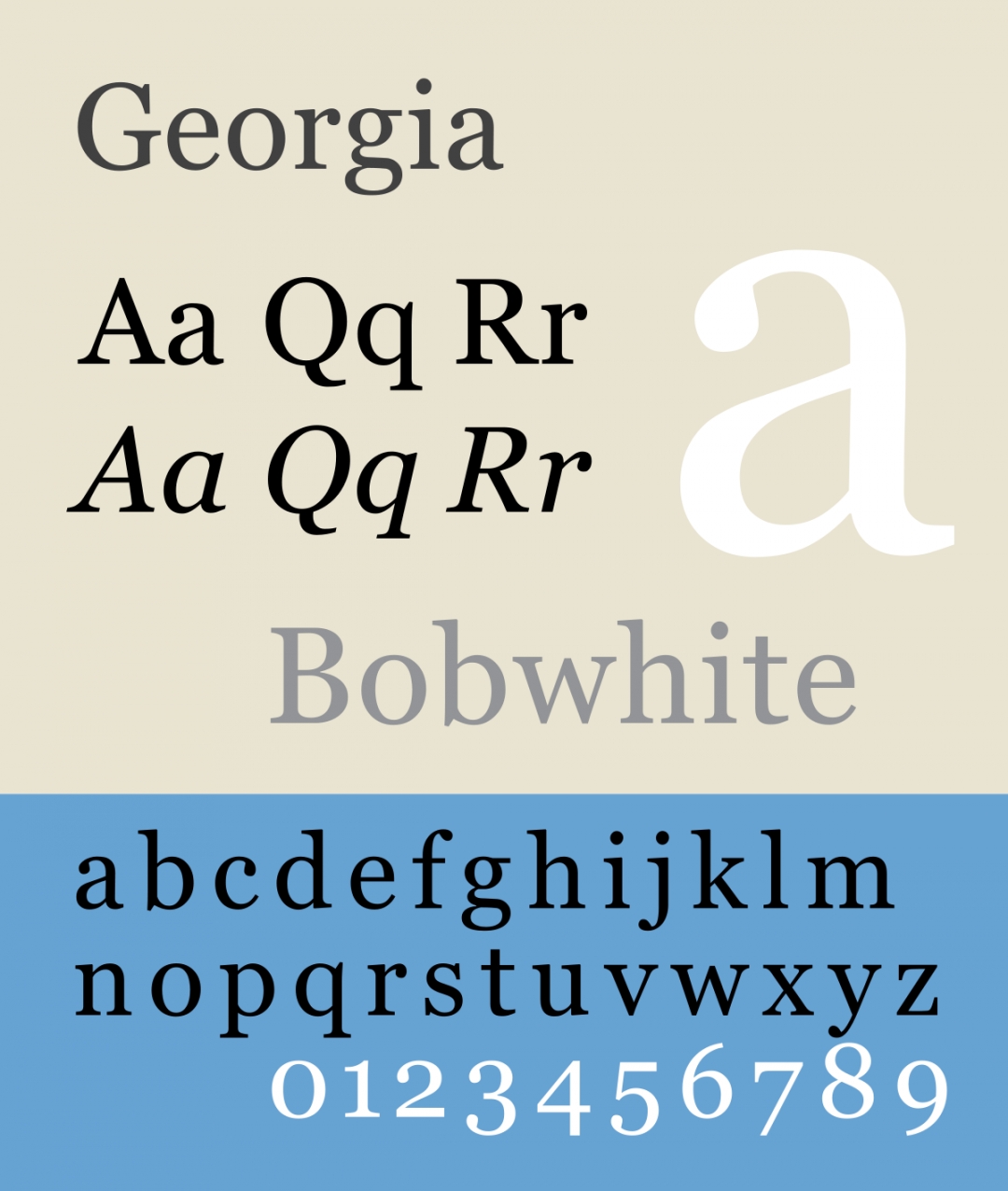
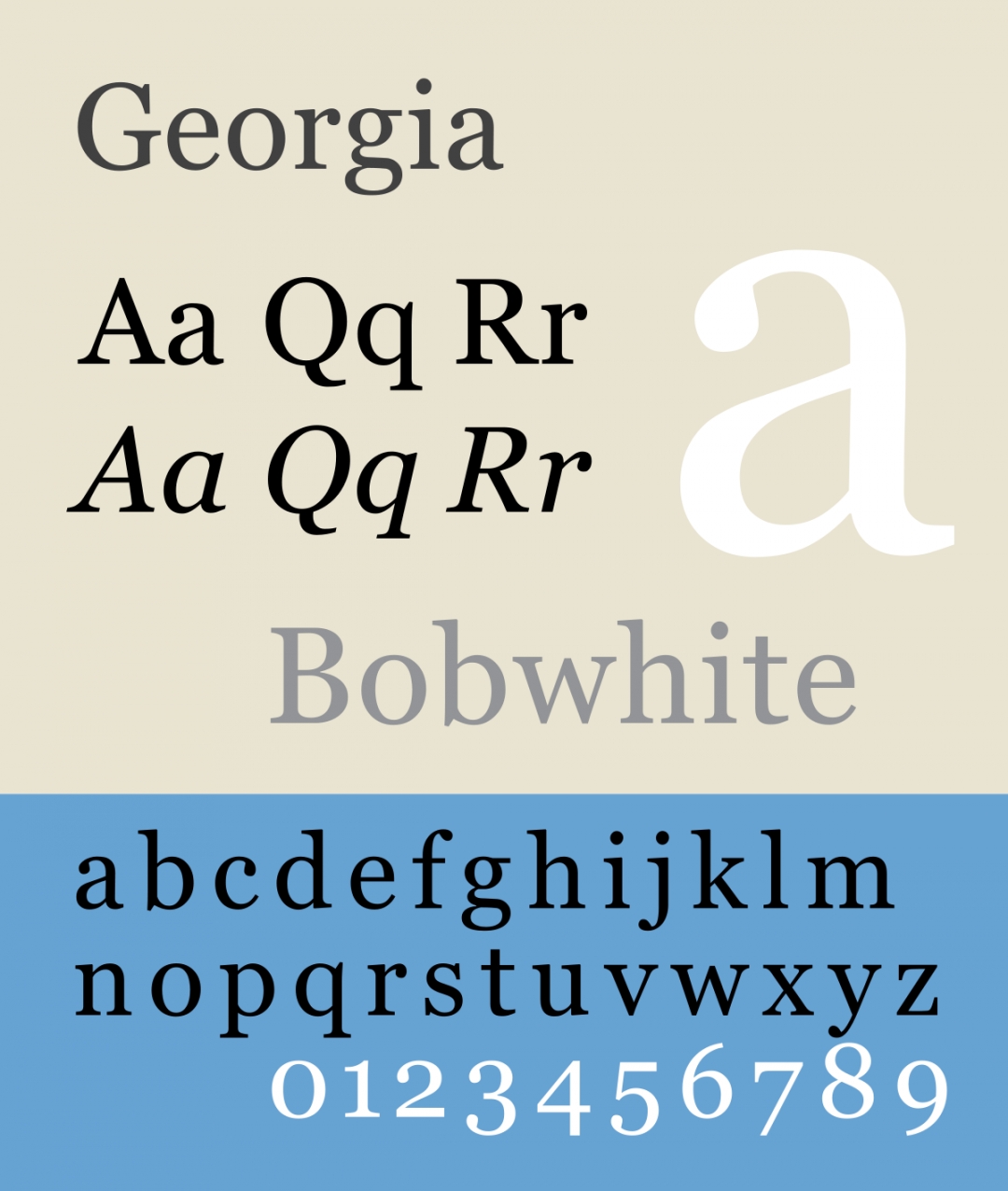
Bộ Font Georgia
Bộ font georgia là font có kích thước các kí tự khá lớn nên phông chữ này khá kén người sử dụng. Chỉ dùng phông chữ này ở một số trường hợp nhất định. Tuy điểm cộng là font georgia hỗ trợ tiếng việt nhưng bạn lưu ý đừng nên dùng chung với font quốc dân “Time New Roman” vì sự kết hợp của 2 font chữ này không hợp mắt cho lắm.

Bộ Font Georgia
Bộ Font Helvetica
Bộ Font Helvetica thuộc font loại Sans Serif, từ khoảng cách đến chiều cao giữa 2 chữ là gần như không đổi. Font này thích hợp để chú thích hình ảnh hay các văn bản cần diện tích nhỏ nhưng vẫn đảm bảo tính truyền đạt của văn bản.

Bộ Font Helvetica
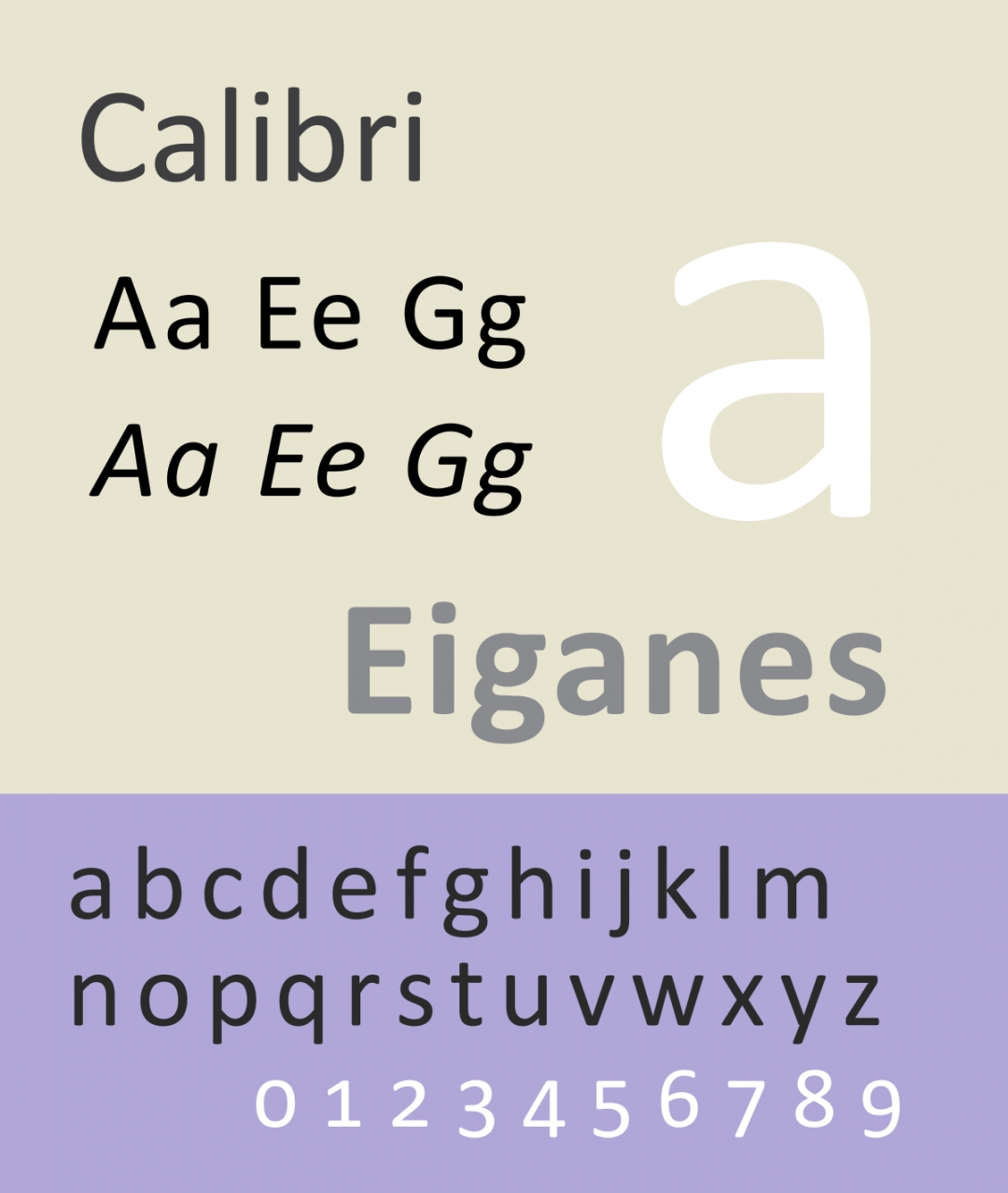
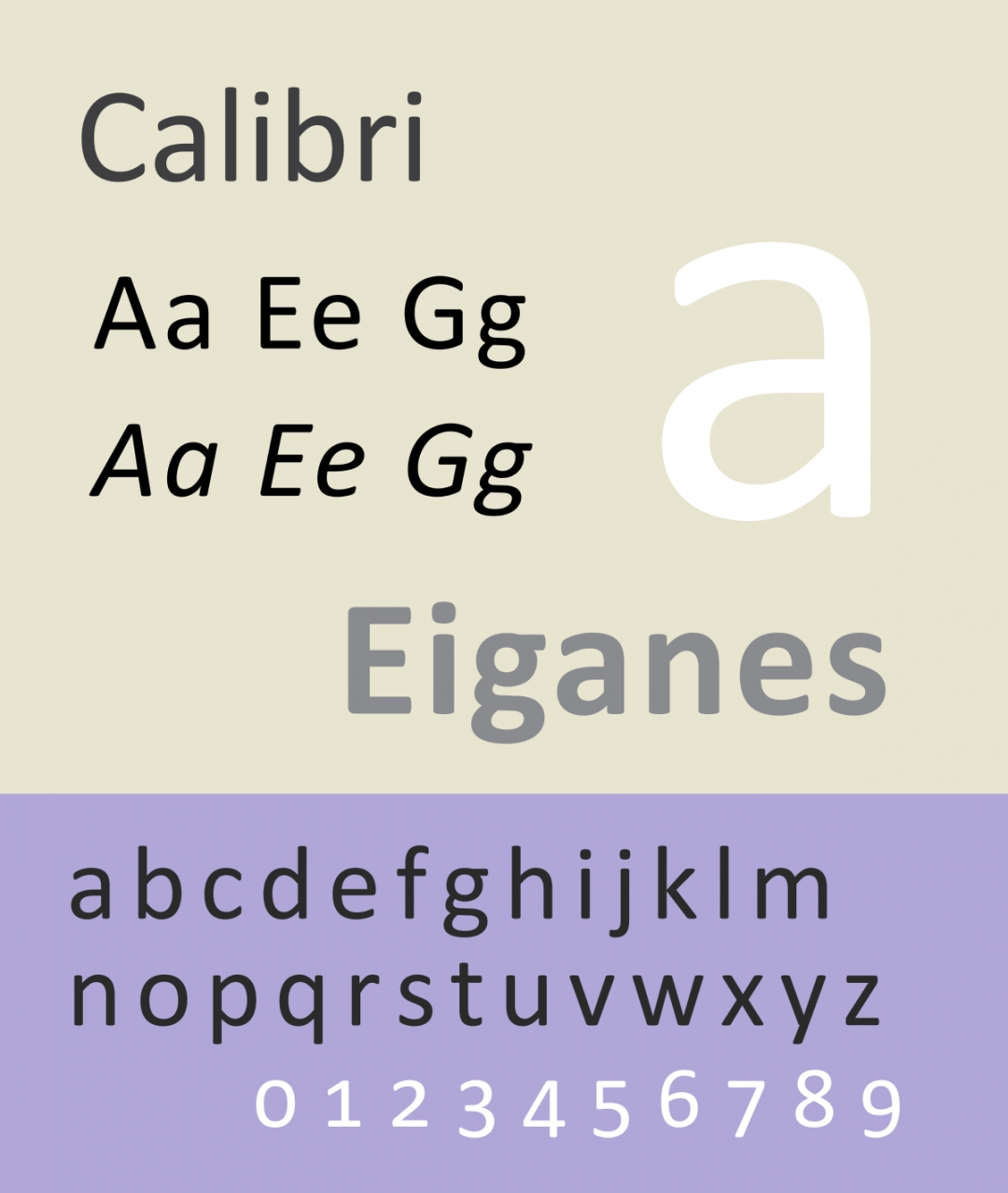
Bộ Font Calibri
Bộ Font Calibri hiện nay gần như được định nghĩa là font mặc định của các trình gõ văn bản.Với thiết kế nhỏ nhắn, đơn giản nhưng không kém phần sang chảnh. Phông chữ này phù hợp với tất cả các loại nội dung sản phẩm hay văn bản mang tính đại chúng.

Bộ Font Calibri
Những điều cần lưu ý khi chọn font thiết kế website
Đảm bảo tính truyền đạt, dễ đọc của font chữ
Kích thước hợp lý của font chữ khi thiết kế website nên nằm ở 12-14. Kích thước này khá chuẩn và phù hợp với hầu hết các website vì chúng không quá to, cũng không quá nhỏ đảm bảo tính truyền đạt của nội dung văn bản.Bạn cũng nên lưu ý về màu của font và màu nền của website có bị tương phản nhau hay một trong hai có màu quá nổi bật sẽ dẫn đến cảm giác khó chịu cho người dùng khi đọc nội dung trên web.
Nên dùng font chữ chuẩn và đừng chọn quá nhiều font.
Bạn chỉ nên chọn từ 1 đến 2 font chữ trong cùng một website để đảm bảo tính thẩm mỹ và đồng nhất các nội dung hiển thị với nhau. Nếu sử dụng 3 font thì bạn chỉ nên sử dụng font thứ 3 làm tiêu đều cho bài viết chi tiết của sản phẩm. Và bạn nên dùng cái font unicode khi thiết kế website ở ngôn ngữ việt nam để đảm bảo không bị lỗi hiển thị.
Sử dụng các tool tạo font chữ
Các trang web khác nhau sẽ phù hợp với các loại font chữ khác nhau để đang dạng và hợp với đúng đối tượng khách hàng khác nhau. Ví dụ font Garamond thường dùng trong môi trường giáo dục, trường học, hay các website giáo dục,...Việc sử dụng tool để tạo font,tìm font phù hợp với các mục đích khác nhau sẽ đem lại hiệu quả cao cho website.
Một số tool thông dụng:
Google web fonts: Công cụ của google cho phép bạn tạo và sử dụng nhiều font chữ đẹp cho web của bạn mà không tốn phí.
What the font: Đúng với tên gọi của nó, công cụ này giúp bạn tìm được font bạn tình cờ hoặc thích trên internet nhưng không biết chính xác tên của nó. Chỉ cần bạn tải hình ảnh đó hoặc nhập link vào web nó sẽ cho bạn đúng tên của font đó.
Css typeset: bạn nhập một nội dung vào công cụ css typeset, nó sẽ đưa ra kết quả font phù hợp. Sau khi đã lựa chọn được bạn áp dụng kết quả đó vào website.
Vậy là mình đã chia sẻ xong với các bạn những gợi ý và những điều cần lưu ý khi chọn font thiết kế cho website.Chúc các bạn thiết kế website và chọn được font ưng ý
Thiết Kế Website - Chiến Lược Marketing Online hoàn hảo cho doanh nghiệp. Vietnhan.co sẵn sàng đồng hành cùng bạn!!!
CÔNG TY TNHH PHẦN MỀM TIN HỌC VIỆT NHÂN
Add: 332/42/5-5B Phan Văn Trị - P. 11 - Q. Bình Thạnh - TP. HCM
Hotline: 0888 242 777 - 02866 82 44 77
Email: support@vietnhan.co - vietnhansoft@gmail.com
Website: vietnhan.co
Những điều cần biết về font chữ thiết kế website
Sự khác nhau về Font và typeface
Font là phông chữ gồm các chữ cái, dấu câu, chữ số , ký tự đặc biệt có hình dạng,định dạng, kích thước khác nhau.Tóm lại font chính là một bộ các chữ cái thuộc 1 typeface với định dạng,hình dáng khác nhau.
Typeface là kiểu chữ, font-family là các chữ cái có chung một thiết kế. Một typeface là tập là tập hợp của một số ký tự, ký tự này sẽ đại diện cho chữ,số,biểu tượng,...Tóm lại typeface là tập hợp của nhiều loại font có định nghĩa lớn hơn, không bị giới hạng về hình dạng và kích thước.

Các loại Font
Loại Serif
Serif là chữ có chân, font serif có nét gạch dưới chân và trên đầu ở một số chữ.Serif là font rất phổ biến và rất thường thấy ở các văn bản đại chúng vì tính dễ đọc.

Font Serif
Loại Sans serif
Sans serif là font chữ ngược lại với font serif do font này không chân.Font chữ này cũng không có nét gạch ở trên đầu và dưới chân, phông chữ này nhìn nhỏ gọn và mang hơi hướng hiện đại, đơn giản.

Font Sans serif
Loại Symbol
Symbol là phông chữ gồm các ký tự.Loại này thường dùng để trang trí, hay tăng sự chú ý khi đọc, để tượng trưng cho hình ảnh,...

Font Symbol
Loại Display
Display là font được thiết kế đặc biệt nhìn rất hiện đại. Do có hình dáng riêng và đặc biệt như vậy nên font chữ này thường được dùng để thiết kế các banner quảng cáo,poster ca nhạc,poster phim,...

Font Display
Loại Script
Script là font chữ có độ thẩm mỹ khá cao do có phông chữ này có dạng giống như chữ viết tay, có nét nối dài ở đầu hoặc cuối chữ, có thể nghiên.Font chữ này chỉ thường được dùng để làm poster các mv ca nhạc, biển quảng cáo hiện đại để tăng sự chú ý về mặc thị giác.

Font Script
Đề xuất các font thiết kế tiếng việt đẹp cho website
Font chữ đẹp cho thiết kế thì có rất nhiều và đa dạng, nhưng bạn cũng nên lưu ý vì không phải font chữ nào cũng có thể sử dụng được với tiếng việt do có thể bị lỗi phông chữ hoặc lỗi hiển thị.Khi thiết kế website bằng tiếng việt thì bạn nên lưu ý chọn những font tiếng việt hoặc những font hỗ trợ chữ tiếng việt để đảm bảo về mặt thẩm mỹ cũng như khả năng hiển thị.Sau đây tôi sẽ chia sẻ với bạn các font chữ tiếng việt đẹp cho thiết kế website.
Bộ Font Arial
Font Arial là một trong những font được tin dùng nhiều nhất trong các font Sans Serif.Hầu hết các website đều đã và đang dùng arial do phông chữ này đơn giản, dễ nhìn không cầu kì thích hợp với hầu hết các nội dung.

Bộ Font Arial
Bộ Font Times New Roman
Ắt hẳn hầu hết mọi người khi gõ văn bản chắc cũng điều đôi lần nhìn thấy bộ font được xem là quốc dân này.Hầu như khi gõ văn bản các trình soạn thảo văn bản ngày xưa đều sử dụng mặc định font Times New Roman này, nó là cũng là font mặc định của windows.

Bộ Font Times New Roman
Bộ Font Georgia
Bộ font georgia là font có kích thước các kí tự khá lớn nên phông chữ này khá kén người sử dụng. Chỉ dùng phông chữ này ở một số trường hợp nhất định. Tuy điểm cộng là font georgia hỗ trợ tiếng việt nhưng bạn lưu ý đừng nên dùng chung với font quốc dân “Time New Roman” vì sự kết hợp của 2 font chữ này không hợp mắt cho lắm.

Bộ Font Georgia
Bộ Font Helvetica
Bộ Font Helvetica thuộc font loại Sans Serif, từ khoảng cách đến chiều cao giữa 2 chữ là gần như không đổi. Font này thích hợp để chú thích hình ảnh hay các văn bản cần diện tích nhỏ nhưng vẫn đảm bảo tính truyền đạt của văn bản.

Bộ Font Helvetica
Bộ Font Calibri
Bộ Font Calibri hiện nay gần như được định nghĩa là font mặc định của các trình gõ văn bản.Với thiết kế nhỏ nhắn, đơn giản nhưng không kém phần sang chảnh. Phông chữ này phù hợp với tất cả các loại nội dung sản phẩm hay văn bản mang tính đại chúng.

Bộ Font Calibri
Những điều cần lưu ý khi chọn font thiết kế website
Đảm bảo tính truyền đạt, dễ đọc của font chữ
Kích thước hợp lý của font chữ khi thiết kế website nên nằm ở 12-14. Kích thước này khá chuẩn và phù hợp với hầu hết các website vì chúng không quá to, cũng không quá nhỏ đảm bảo tính truyền đạt của nội dung văn bản.Bạn cũng nên lưu ý về màu của font và màu nền của website có bị tương phản nhau hay một trong hai có màu quá nổi bật sẽ dẫn đến cảm giác khó chịu cho người dùng khi đọc nội dung trên web.
Nên dùng font chữ chuẩn và đừng chọn quá nhiều font.
Bạn chỉ nên chọn từ 1 đến 2 font chữ trong cùng một website để đảm bảo tính thẩm mỹ và đồng nhất các nội dung hiển thị với nhau. Nếu sử dụng 3 font thì bạn chỉ nên sử dụng font thứ 3 làm tiêu đều cho bài viết chi tiết của sản phẩm. Và bạn nên dùng cái font unicode khi thiết kế website ở ngôn ngữ việt nam để đảm bảo không bị lỗi hiển thị.
Sử dụng các tool tạo font chữ
Các trang web khác nhau sẽ phù hợp với các loại font chữ khác nhau để đang dạng và hợp với đúng đối tượng khách hàng khác nhau. Ví dụ font Garamond thường dùng trong môi trường giáo dục, trường học, hay các website giáo dục,...Việc sử dụng tool để tạo font,tìm font phù hợp với các mục đích khác nhau sẽ đem lại hiệu quả cao cho website.
Một số tool thông dụng:
Google web fonts: Công cụ của google cho phép bạn tạo và sử dụng nhiều font chữ đẹp cho web của bạn mà không tốn phí.
What the font: Đúng với tên gọi của nó, công cụ này giúp bạn tìm được font bạn tình cờ hoặc thích trên internet nhưng không biết chính xác tên của nó. Chỉ cần bạn tải hình ảnh đó hoặc nhập link vào web nó sẽ cho bạn đúng tên của font đó.
Css typeset: bạn nhập một nội dung vào công cụ css typeset, nó sẽ đưa ra kết quả font phù hợp. Sau khi đã lựa chọn được bạn áp dụng kết quả đó vào website.
Vậy là mình đã chia sẻ xong với các bạn những gợi ý và những điều cần lưu ý khi chọn font thiết kế cho website.Chúc các bạn thiết kế website và chọn được font ưng ý
Thiết Kế Website - Chiến Lược Marketing Online hoàn hảo cho doanh nghiệp. Vietnhan.co sẵn sàng đồng hành cùng bạn!!!
CÔNG TY TNHH PHẦN MỀM TIN HỌC VIỆT NHÂN
Add: 332/42/5-5B Phan Văn Trị - P. 11 - Q. Bình Thạnh - TP. HCM
Hotline: 0888 242 777 - 02866 82 44 77
Email: support@vietnhan.co - vietnhansoft@gmail.com
Website: vietnhan.co
Sửa lần cuối: